・WEBサイト上での発信だけでは、届けたい顧客に思うように情報が届かない。
・リソースが限られており、導入や運用の負荷が重いツールは使えない。
・新たなツールの導入で、既存サイトやアプリの動作に不具合が出ることが不安。
・属性を絞り、届けたい顧客に向けたきめ細やかなメッセージ発信が可能に。
・タグ追加だけで即導入。管理画面での作成~結果確認の一連の運用もスピーディー。
・ブラウザ上だけで動作し、既存サイトやアプリへの影響なし。
北欧デンマークのライフスタイル雑貨を販売する「Flying Tiger Copenhagen(フライング タイガー コペンハーゲン)」(以下、「フライングタイガー」)。ECを行っていないフライングタイガーにとって、そのWEBサイトは顧客とのつながりを育む大切な場です。
店舗とネット双方で顧客体験(カスタマーエクスペリエンス:CX)を重視するフライングタイガーが今年から導入したのが、Web接客ツール「FARO CTA(ファーロシーティーエー)」(運営:ADDIX)です。Zebra Japan株式会社 マーケティング部 田中信乃介氏にFARO CTAの導入の成果や活用方法をお聞きしました。
お話を伺った方:Zebra Japan株式会社 マーケティング部 田中信乃介氏
※本記事内の部署名・所属等は記事公開日時点のものです。
届けたい相手に情報は届いているか? 受け身の情報発信に感じていた不安。
– FARO CTA導入に当たっては、どのような課題をお持ちでしたか。
田中様:
フライング タイガー コペンハーゲンは、お客様の体験、ショッピング・エクスペリエンスを大事にしています。例えば店舗では、店内を一周させるワンウェイ構造になっていて、それには意味があります。欲しいものだけをパッと買って帰るのではなく、商品とお客様、お客様とスタッフ、お客様同士といった出会いによって何か新しいアイデアやヒントが生まれる。そんな体験を重視しているのです。
WEBサイトでも同様に、お客様にはサイト内のコンテンツを見て回ることで、何らかの出会いや発見をしていただきたいという思いを持って運営しています。フライング タイガー コペンハーゲンのWEBサイトは3つありまして、全世界共通コンテンツのグローバルサイトの他に、日本独自に運営している公式ブログサイト、そしてイベント・部活サイトがあります。

 (※上:公式ブログサイト https://blog.jp.flyingtiger.com/ TOPページ、下:イベント・部活サイト https://fun.jp.flyingtiger.com/ TOPページ。)
(※上:公式ブログサイト https://blog.jp.flyingtiger.com/ TOPページ、下:イベント・部活サイト https://fun.jp.flyingtiger.com/ TOPページ。)
ブログサイトには様々な情報が掲載されています。私たちからのお知らせページ、商品情報ページ、そして主にストアスタッフが記載するブログコンテンツ。そしてイベント・部活サイトは、お客様同士がお気に入りの趣味で繋がるコミュニティ「フライングタイガー部活」やワークショップ、イベントについての情報サイトです。どちらも大切なコミュニケーションの場となっています。
WEBサイトにかけられる予算とリソースが限られている中で、そこから一歩進んで、こちらから働きかける方法はないか。お客様にもう1ページ多く見ていただいて回遊を促したり、こちらが届けたい情報をお届けする方法はないか。そう考えていた時に出会ったのが、FARO CTAでした。
ターゲットへの告知配信が簡単に。導入の簡単さ、運用のスピード感も魅力。
– FARO CTAを導入されて、どのような感想をお持ちですか。
田中様:
属性で絞って、こちらが届けたい相手に届けたいメッセージを届けられる、というところがとてもいいですね。例えば、特定の地域の方だけに店舗の情報をお届けしたい場合や、一定の条件を満たすお客様だけにメッセージを送りたい場合などにとても使えるツールです。
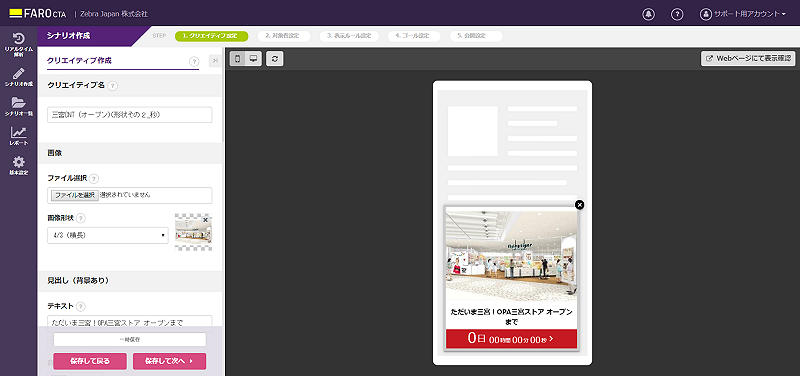
導入のスピード感もいいと思います。Googleタグマネージャーが入っていれば、タグを追加するだけで始められて、サイトの動作にも影響を与えません。運用も、画像とテキストさえあれば管理画面で告知を作ってすぐに配信できます。配信結果をチェックして、クリエイティブを改善するといったPDCAサイクルも迅速に回すことができます。
また、導入前には、サイトの見た目や動作に影響がないか少し心配でしたがそういった不具合もありません。管理画面上の「WEBページにて表示確認」ボタンを押下するとWEBページでの見え方がデモ画面で確認できますし、配信前の確認画面でシナリオやクリエイティブの設定内容が一覧できる機能があるところも助かっています。
最初にもっとも実施したいと考えていた「とにかく、もう1ページ多く見ていただく」ということについては、先日から新商品登場のお知らせを告知しています。結果はまだ見えていませんが、今後もいろいろ試していきたいと考えています。
ポップアップ、モーダル、バー。表示形式の使い分けで顧客体験に配慮。
– FARO CTAの具体的な活用事例をお聞かせください。
田中様:
FARO CTAで出せる告知には、ポップアップ、モーダル、バーの3種類があります。先ほどの新商品の紹介告知はポップアップで出しています。
モーダル(※1)は、ユーザーの行動を遮ることもありますので、ユーザーエクスペリエンスの観点から、多用するのではなく、頻度も対象も限定して使っていきたいと考えています。今までは、モーダルを使った発信としては、災害、台風の際の「〇〇店は本日休業です」といった緊急性の高いお知らせだけでしたが、先日初めて違った使い方をしました。
(※1)モーダル:モーダルウィンドウ。サイト上に覆いかぶさる形で表示されるウィンドウ。提示された行動を実行するか、モーダルウィンドウを閉じるまで、ユーザーは他の作業を行うことができない。
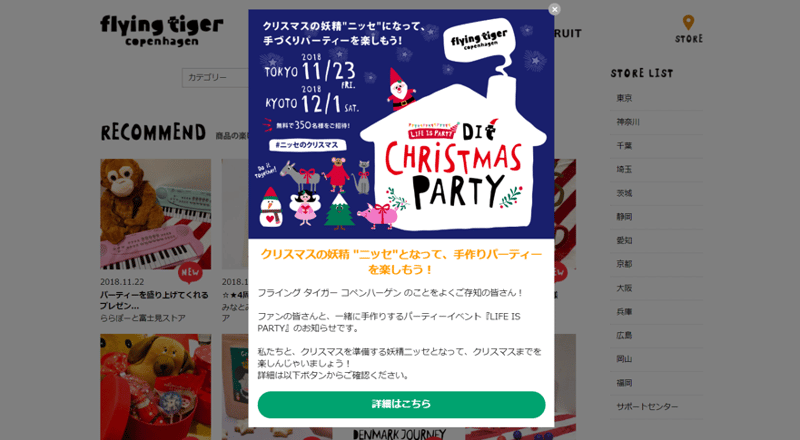
フライング タイガー コペンハーゲンは「イベント」に特に力を入れています。代表的なものは、フライングタイガーファンのお客様を500人ほどお招きしてパーティーをする「LIFE IS PARTY(ライフイズパーティー)」というイベントで、年2回ほど開催しています。先日、この「LIFE IS PARTY」の告知にFARO CTAを初めて使ってみました。
熱狂的なファンに集ってもらいたいパーティーですから、サイト訪問頻度の多い方だけにターゲットを絞り、内容も「フライング タイガー コペンハーゲンのことをよくご存じの皆さん!」というちょっと煽るような言葉にし、モーダルで発信しました。リアクション率も悪くはなかったのですが、それ以上に、ここぞという時に「LIFE IS PARTY、やるよ!」という思いをお客様に届けられたのは大きかったかな、と思っています。
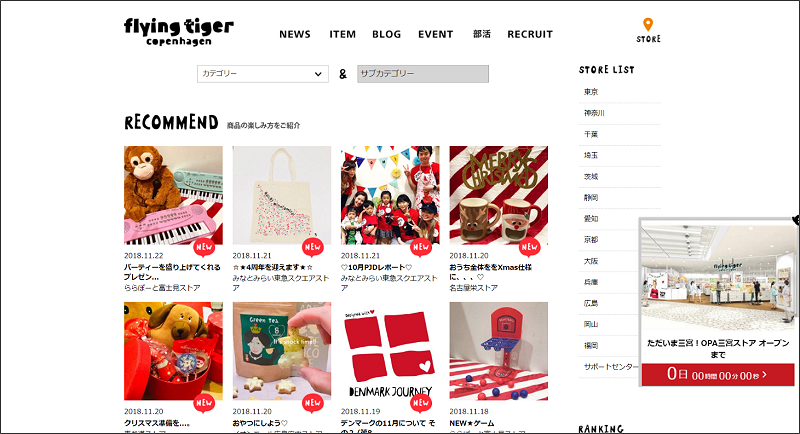
ユーザーエクスペリエンス的に考えると、表示形式は、バー形式がもっとも使い勝手がいいですね。バーは、ブラウザ下部に帯のような形で告知が載せられるものですが、店舗オープンの前後1週間のオープン告知に使っています。
バータイプのリアクション率はさほど高くありませんが、自然にサイトに表示できるので、表示回数が群を抜いて高く、表示を消してしまう方の割合(拒否率)も低い。告知としては有効に働いていると思っています。
FARO CTAが実現をサポート。つながり重視で顧客との絆を育むWEB施策。
– 今後は、FARO CTAをどのように活用していきたいとお考えですか。
田中様:
FARO CTAでは、実はまだやってみたいことがたくさんあります。最初の目標だったさらにもう1ページ見ていただくという部分では、新商品紹介の他にも、離脱率が高いページに対して、新しいコンテンツとの出会いになるような、もう1ページさらに見たくなるような仕掛けができるのではないかと考えています。人気記事のランキングを活用して、サイト回遊を促進するような施策も面白そうです。
フライング タイガー コペンハーゲンとしては、来年も力を入れる部分に変わりはありません。引き続き、イベントやパーティー、部活、ワークショップといった、人と人とのつながりを重視した取り組みを行うことでお客様との絆を育てていきたいですね。
■Flying Tiger Copenhagen(フライング タイガー コペンハーゲン) について
https://blog.jp.flyingtiger.com/
Flying Tiger Copenhagenは1995年に北欧デンマーク・コペンハーゲンで誕生し、グローバル展開するデンマークのデザイン性に優れたファンライフスタイル雑貨ブランドです。ユーモアや色彩に富んだスカンジナビアンデザインのアイテムを通じ、驚きとエンターテイメントにあふれたショッピング・エクスペリエンスを提供。ストア内は入口から出口までワンウェイショッピングで、毎月数百種類のアイテムが登場します。現在ではヨーロッパを中心に世界30の国と地域に955店舗(※)を展開しております。
(※)2018年10月26日現在。